Во первых строках своего письма хочу сказать спасибо моим девочкам, что перешли со мной на блоггер - то у одной, то у другой возникает какая-то идея по улучшению личного бложика, в результате деваться некуда - приходится находить решения, простые, как лопата, и изящные, как мы, девочки-принцессы.
Пока мы были просто девочками, нас устраивали бложики просто с фоточками, а потом мы вдруг решили, что раз уж у нас есть рекламные места, то блюмать и моргать там могут не только рекламы от партнерок, но и наши собственные.
А если кто-то сомневается, кто здесь девочка-принцесса, то я им поблюмаю и поморгаю тоже:
Пока мы были просто девочками, нас устраивали бложики просто с фоточками, а потом мы вдруг решили, что раз уж у нас есть рекламные места, то блюмать и моргать там могут не только рекламы от партнерок, но и наши собственные.
А если кто-то сомневается, кто здесь девочка-принцесса, то я им поблюмаю и поморгаю тоже:
 |
| ~ Сказать "Спасибо" автору ~ |
1) Я нашла офигенно удобный сайт, где мы с вами сотворим любую, даже самую офигенную гифку, имея в запасе от 2 до 30 фоток нужной тематики (в моем примере взято три):
IMGonline.com.ua
Он украинский, что особенно приятно - растут же у людей руки из плеч, дай им я хороших заходов на сайт и много денег на рекламе =)
2) Еще более приятно, что на этом сайте бесконечное множество всяких приблуд для обработки фото, кажется, я туда перееду и буду там жить. Носите мне туда чай и конфеты, а остальное у меня все есть для счастья.
3) Поцелованный богом блогспот сам вставляет гифки куда надо, нам даже не надо мучиться с кодами и скриптами (странно, что я вчера до этого не догадалась, но мы сейчас вместе один фокус проделаем и вы поймете, куда я клоню).
***
Ну, начинаем.
1) Делаем GIF-анимацию
Идем сюда: https://www.imgonline.com.ua/gif-animation.php
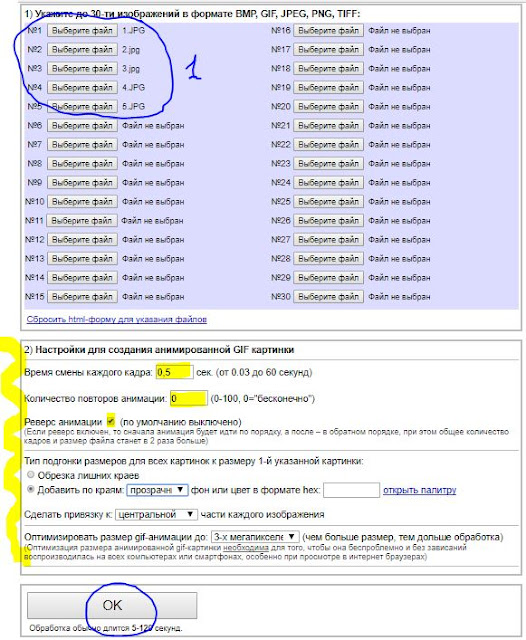
Выбираем нужные файлы (желательно, одного размера и формата), которые встанут в гифку (1). Потом по чувству прекрасного тыцкаем в настройки анимации (желтым) и тыцкаем на кнопку ОК.
Когда программа отработает, выбираем варант "Открыть обработанное изображение", смотрим на результат:
Если то, что у нас получилось, нас полностью устраивает, то жмем "Скачать обработанное изображение", если хотим что-то подкрутить, то шагаем еще на шаг назад и меняем настройки.
2) Вставляем GIF-анимацию в новый пост, чтоб взять код
А теперь мы сделаем вид, что хотим создать новый пост и вставить в него простую фотографию. Жмем иконку "Добавить изображение" на панели инструментов:
А вместо изображения загружаем с компьютера нашу гифку:
Если нам нужно выполнить переход по ссылке при нажатии на анимацию, то выделяем анимацию и жмем на панели инструментов иконку "Ссылка", в строке "Веб-адрес" указываем страницу, на которую надо перейти по клику, жмем ОК.
Переходим в режим HTML,
копируем оттуда код для виджета (обязательно весь)
3) Переносим код в виджет "HTML/JavaScript"
На панели разработчика выбираем виджет HTML/JavaScript:
Вставляем в виджет скопированный код, жмем "Сохранить", "Сохранить расположение", проверяем, что получилось (я этот виджет уберу, он поставлен просто для примера):
Если размеры гифки не очень совпали с размером виджета, то откройте редактирование кода прямо со страницы просмотра (инструменты в нижнем правом углу виджета) и поправьте высоту и ширину анимации.
Для примера, у меня тут width = 300, height=240
***
Ну все, простые гифки делать научились, пойду поищу чего-нить посложнее, но для бизнес-блогов, например, мне кажется, что это очень хороший вариант: гифки делаются так просто, что можно делать новый баннер под каждую новую коллекцию.
Всем больших продаж и счастья - личного и безналичного!
***
Сегодня с вами ваша я.
Здравствуйте всегда.
p_i_r_a_n_y_a









Ты Мега-мозг!!! Желаю счастья личного наличного и безналичного !!!!
ОтветитьУдалитьЭто Катюне прихотелось и я быстренько нагуглила, как сделать =)
УдалитьЕще раз СПАСИБО !!!! Всё просто и очеееееееееееееееееееееень красиво !
ОтветитьУдалитьна здоровье! Рада быть полезной =)
Удалить